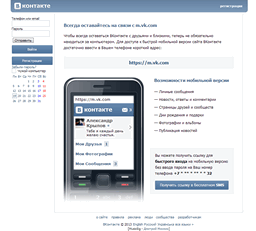
Как известно страничка, которую мы видим на определённом сайте состоит из нескольких элементов. К ним относятся html-разметка, которая сообщает браузеру, что и где находится на странице, и css — набор стилей, который говорит о том, как эти элементы должны выглядеть. Благодаря этому, наш любимый vk.com выглядит вот так:

Представим себе ситуацию: вы нарисовали свой первый или двадцатый сайт, он отлично выглядит, но по какой-то причине у посетителя css-стили не загрузились. Возможно, он уйдёт с сайта сразу, поскольку всё превратилось в мешанину, а может быть — останется читать, поскольку внешний вид сайта остался терпимым.
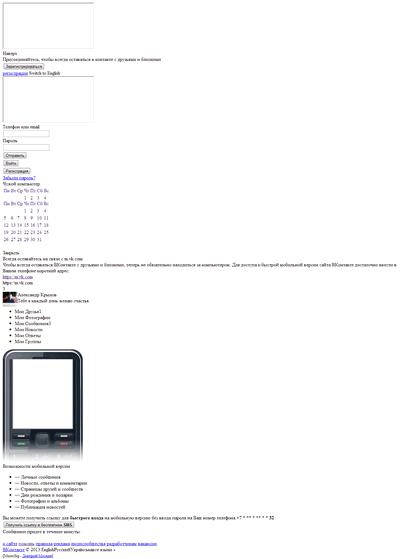
После отключения стилей страница vk.com приобретает следующий вид:

Ну и как — всё удобно и понятно?
Чтобы выяснить, как будет выглядеть ваша страничка без css-стилей в Гугл Хром, удобно использовать расширение Web Developer
Инструкции:
- Откройте магазин дополнений гугл хрома: https://chrome.google.com/webstore/category/apps, в окне поиска введите Web Developer
- Откройте страничку расширения Web Developer и нажмите «Установить»
- Перейдите на веб-страницу, на которой вы хотите выключить css-оформление в Хроме
- После установки в правом верхнем углу появится значок, похожий на шестерёнку, на него нужно нажать
- В появившемся окошке щёлкаем по вкладке «css», а затем нажимаем на «Disable All Styles» («Отключить все стили»)
Огромное вам спасибо!
Да всегда пожалуйста )